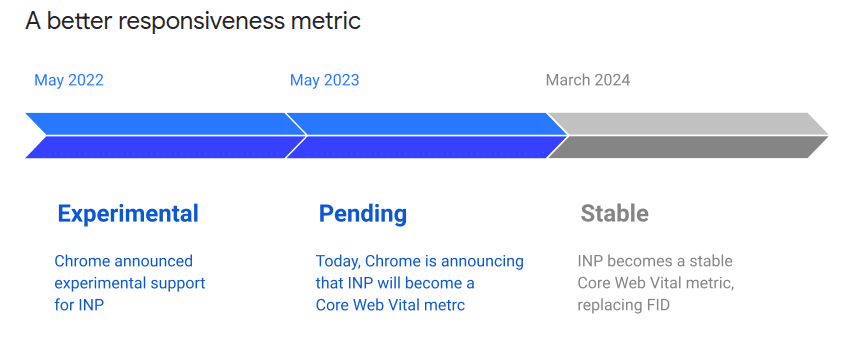
Google は、2023年5月10日に “Advancing Interaction to Next Paint” という記事を投稿しました。簡潔ですが検索セントラルにも 同様の記事 が掲載されています。Google はちょうど 1年前(2022年5月)に、応答性を測定する指標として Interaction to Next Paint(INP) という新しいコンセプトを発表しましたが、今回、INP は実験ステータスから保留ステータスに移行したとのことです。
INP は 2024年3月に安定版として正式にコアウェブバイタル指標となり、First Input Delay(FID)を代替するとのことです。実験版 INP は 2023年8月に APIサポートを終了します。今後、各種 Google ツールやデータに変更が生じるでしょう。

正式稼働までの3か年計画
コアウェブバイタルとどう向き合うか
今回の発表のわずか 2,3週間前に Google は(こっそりと)ページエクスペリエンスシステムをランキングシステムの対象外としました。マリー・ヘインズをはじめ複数のSEO専門家からの指摘に対し、Google は Twitter で弁明していますが、説得力の欠けるレトリックのようでした。曖昧な言い回しですが、ページエクスペリエンスは依然として重要であると述べています。
Our guidance on page experience is here, as we shared last week along with our blog post:https://t.co/My7bdcBhwS
It does *not* say page experience is somehow "retired" or that people should ignore things like Core Web Vitals or being mobile-friendly. The opposite. It says if… pic.twitter.com/KkjRklCmnH
— Google SearchLiaison (@searchliaison) April 28, 2023
2021年6月から8月にページエクスペリエンスアップデートがリリースされたときのことを思い出すと、少し混乱があったように思います。当時の資料では、順位に影響するランキングアップデートのように書かれていましたが、影響はあまり観測されず、ほとんどのSEO担当者は肩透かしを食らったようなものでした。
しかし今、私たちは何が起こっているのか冷静に見極めることができます。この更新を無視するのではなく、さまざまな理由で重要であることを理解し、義務ではないが ― 有用な指標であることを踏まえ、対応策を検討すべきでしょう。
コアウェブバイタルと FID のおさらい
INP が発表されたことで従来のコアウェブバイタル(Core Web Vitals)が更新されます。コアウェブバイタルは、 UX指標として Googleが発表し、以下の3つを重要指標と定めました。
- Largest Contentful Paint(LCP):もっとも大きなコンテンツが描画されるまでの時間(2.5秒以内)
- First Input Delay(FID):ユーザーのアクションにどれだけ早く反応できるか(100ms 以下)
- Commulative Layout Shift(CLS):レイアウトのずれが少ないこと(0.1未満であること)
応答性指標には、ほかにも TTI や TBT などが知られていますが、コアウェブバイタルの主要指標は FID でした。これが、今後 INP に置き換えられていきます。
FID の問題点は、最初(First)の入力だけにフォーカスしていたことです。それ以降の入力は測定されません。ページのインタラクティブ性を代表する指標としては、欠点があったのです。そこで、ウェブページの応答性を正確に把握するために、より優れた指標が必要でした。
INP(Interaction to Next Paint)とは何か
INP は、最初のインタラクションまでの遅延だけでなく、ページ上のすべてのインタラクションのパフォーマンスを測定し、ページ上のすべてのインタラクションのうち最も遅いもののスコアを計算します。このように脆弱な部分を優先的に対策する考えかたを Weakest Link Approach と言い、システムや戦略を見直すには効率が良いことで知られています。
2022年5月に発表された Googleの投稿 “Interaction to Next Paint (INP)” を参照して、彼らが考えるインタラクションを理解しましょう。

INPでは、以下のような種類のインタラクションを測定します:
- マウスでクリックする
- タッチスクリーンを搭載した端末でタップする
- 物理キーボードまたはオンスクリーンキーボードでキーを押す
メインドキュメントと iframe の両方で測定されます。INPは、ユーザーがページを離れるときに計算され、その結果、そのユーザーにとってそのページの体験における全体的な応答性がどの程度であったかを示す1つの値になります。

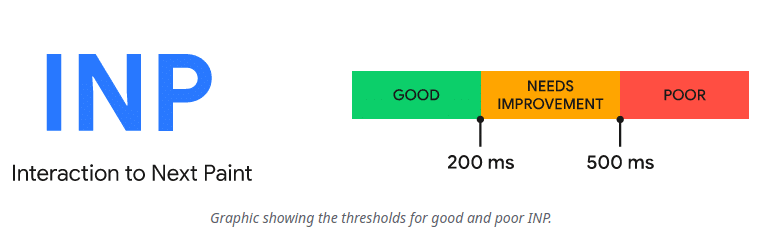
この値は低ければ低いほど良いです。200ms以下を目標に、良いスコアを目指しましょう。現在、93%のサイトが良好な FID スコアを持っている一方で、モバイルデバイスで良好な INPスコアを持っているサイトは 65%しかないことに驚かれたかもしれません。
INP 最適化
コアウェブバイタルへの INP の完全搭載はまだ 1年先ですが、今のうちに理解し、問題点を修正することをおすすめします。FID は 2024年3月まではまだ関連性があり、INP を今改善することで、FID の問題を解決することができます。その後、ページ上のインタラクションの完全な改修に移行できるため、INP に着手することは一石二鳥といえるでしょう。INP の最適化を始めるには、 “Optimize Interaction to Next Paint” (web.dev 記事より)の推奨事項に従うのが最適です。
主な手順は以下の通りです:
- INP不良の原因を探る
- フィールドデータを使って、実際のユーザーで発生している問題を見つける(CrUXのレポートを使うか、理想的には独自のフィールドデータを収集する)。
- フィールドデータで発見した問題をラボで診断する “Diagnose slow interactions in the lab“(web.dev 記事より)
- 問題の原因となっている特定のインタラクションを最適化する。
これらの相互作用を最適化するための3つのステップを紹介します:
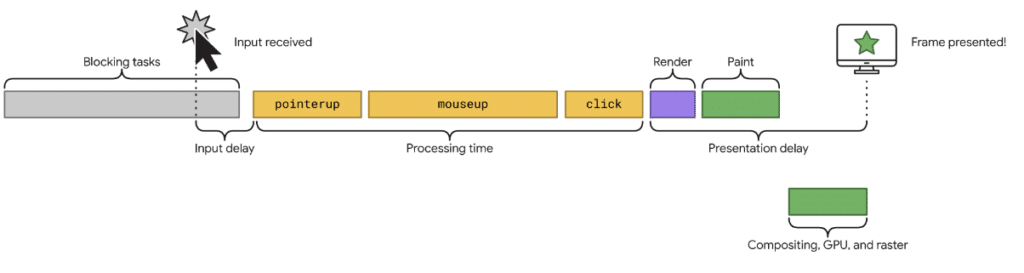
- 入力の遅れを発見し、修正する
- インタラクションにかかる処理時間を短縮する
- インタラクションの結果を表示する次の動作までの時間を短縮する。
簡単そうですね。でも、そうでもないんです。大規模なサイトでは、こうした問題を完全に理解し修復するのには、数ヶ月から数年かかることもあります。
私たちのアドバイスは、上記の理由から今すぐ製品チームと協力し、修正すべき点の分析を開始することです。
まとめ
- 2024年3月にFID に代わり、新指標 INP が登場します
- INP は応答性を測定するもので、SEOとUXの両方にとって重要
- コアウェブバイタルはランキングシステムの対象外
- 今すぐ INP を理解し、長引く FID の問題を解決することから始めましょう
- 既存の問題を修正することで、新しい INP 指標に対応したページの最適化を開始できます
- モバイルデバイスの INP に最適化されているサイトは、わずか65%に過ぎないため改善の余地あり
Hacker News、LinkedIn、または Twitter などからお気軽にご意見をお聞かせください。
DemandSphere より。