サイト構造によるSEO対策とは、サイト内のリンク構造やページ構造を修正することで、クローラビリティとインデクサビリティを改善することを目指すことです。サイト構造は、ページ数やコンテンツ量の多い大規模なサイトほど重要です。大規模サイトでは、コンテンツひとつひとつを改善することよりもサイト構造を改善することで大きく成果を目指すほうが効率的でしょう。
しかし、「SEOだけのために」サイト構造を考えなければならないことはほとんどありません。基本的には、ユーザーが必要な情報にたどり着きやすいサイト構造を設計することはSEOとUXの両立になるからです。言い換えると、ユーザーファーストのためにサイト構造を改善すれば、必然的にSEO観点でも良いサイトになるということです。
サイト構造を設計する前に、下記のようにキーワードやコンテンツを整理することをおすすめします。
- コンテンツをカテゴリ、階層化、タグなどで分類する。
- コンテンツの分類は、コンテンツ量やページ数に見合った程度に細分化する(細分化しすぎない)。
以下では、サイト構造についてのSEO対策の基本的な考え方や、問題点の見つけ方、対策方法の例、具体的な取り組み例について紹介します。
縦・横・斜めに関連情報を探し回れるサイト構造
サイト構造を設計するのは、リンク構造を設計するのと同義です。FigmaやExcelなどでコンテンツとリンクを図にしてみましょう。わかりやすいようコンテンツをカテゴリ分け、階層化、タグ付けなどにより分類した上で、関連するページ間をリンクでつないでいくと下記のような図になります。
リンク設計は縦・横・斜めを意識することが大切です。縦の導線はたいてい問題ないのですが、横の導線が少ないとか、斜めの導線は設計していなかったというケースが非常に多いです。いろんな回遊ルートがあると、ユーザーにとって便利ですし、検索エンジンにとってもクロールが容易になります。余談ですが、「縦・横・斜め」はSEOの世界では知らぬものはいない格言です。SEOコンサルタントは最初の1年でこの言葉を叩き込まれます。

縦横斜めのリンクでサイト内で情報が探しやすいように設計(かなり簡略化して図示しています)
細かい点ですが、内部リンクは、Googleのクローラが辿りやすいように、aタグのテキストリンクの使用をおすすめします。JavaScriptのonclickを使ってリンクを生成することや、入力フォームを通らなければページ遷移できない動的なアプリケーションは検索エンジンにとってはクロールの妨げになります。
また、サイト構造に、絶対的な正解がない点も注意してください。同じ業界でも、サービスの特徴が違えば、サイト構造も異なります。例えば、同じ求人サイトでも、アルバイトの求人サイトと医療従事者向けの求人サイトとでは、求人の探し方が異なります。前者は生活動線上のエリアをベースに探しますが、後者は業界が決まっているため、雇用形態、資格、担当業務などが重要になってきます。サイト構造は、こうした検索ニーズに基づいて最適化されます。
初期設計が重要
サイト構造は初期設計が非常に重要です。あとからサイト構造を変更するのは非常に工数がかかるからです。初期設計においては、どこまでページ数やコンテンツが増えていくか、その際にどういった機能があれば、ユーザーにとって便利かを事前に想定しておくことが重要です。
サイト規模(コンテンツ量)が小さい間は、例えば都道府県検索だけで十分かもしれませんが、ゆくゆくは、市区町村検索、こだわり検索、ランキング、特集コンテンツなどが必要になるということが想像できるでしょう。ECサイトであれば、どんどん商品が増えるし在庫切れも発生します。このような事前の想定を、DBやシステムの初期設計に組み込んでおくことで、実際にその機能が必要になった時の対応負荷を下げ、スピーディーに改善することができます。
一方、不要な機能まで盛り込んでしまうと、余計なコストやメンテナンス負荷がかかります。バランスが重要ですね。したがって、初期設計には、どこまでビジネスやサービスが大きくなるかについての見通しを持つ事業担当者や、システムの拡張性や運用に見識のあるシステム担当者も巻き込んで実施することが望ましいでしょう。

将来のサイト規模を想定してサイト構造を設計する
詳細なサイト構造設計
サイト構造を設計し、デザイナーやエンジニアの方に協力をあおぐには、さらに詳細なドキュメントが必要になるでしょう。整理するべき項目としては、下記などが挙げられます。
- 画面名
- 階層
- 対象キーワード
- URLルール
- パンくず
- canonical/alternate
- XML sitemap対象
- HTML sitemap対象
- ページネーション
- robotx.txt除外対象
- 関連リンク
- title
- description
- h1
サイト構造の図だけでは伝わらない場合は画面指示書やrobots.txt等のルール表なども作成しましょう。マーケターとは思えないほど技術寄りの仕事をすることになりますが、これがSEO担当者にとっては当たり前の仕事です。
PLPでサイト構造の問題点を把握する
サイト構造が最適化されていれば、検索エンジンに理解されやすくなり、狙い通りのキーワードで狙い通りのページがランクインするようになります。一方、狙っているキーワードとページでのズレが多い場合は、検索エンジン(ユーザー)にとってわかりづらい、構造が良くないサイトと言えます。
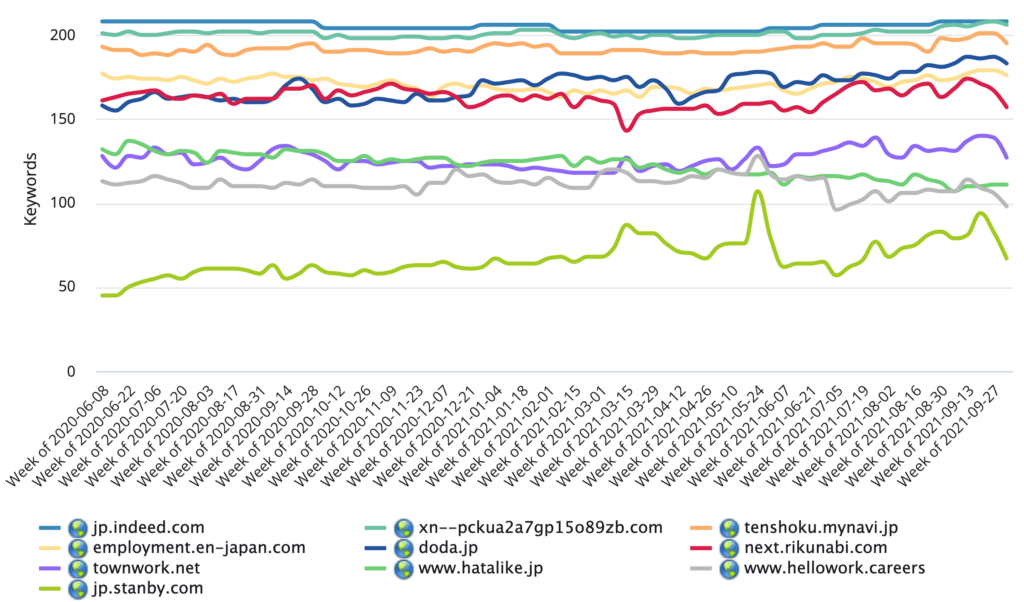
適切なランディングページのことをPLP(Preferred Landing Page)と呼びます。PLPはサイト構造の問題点を検知する方法として使うことができます。DemandMetricsでPLPをモニタリングすれば、どのキーワードでPLPがズレているかがすぐにわかります。思っているのと違うページがランクインしている場合、改めてサイト構造の図を確認しましょう。内部リンクがひとつのページに集中していたり、あるいはふたつのページが拮抗しすぎている可能性があります。

PLPレポートでキーワードとページのズレが簡単に把握できる
また、DemandMetricsではPLPのマッチ率の推移も把握することができます。アルゴリズムの変化で、急激にマッチ率が下がり、順位まで落ちてしまうこともありますので、順位と合わせてマッチ率も時系列でモニタリングすると良いでしょう。

PLPマッチ率の変動でサイト構造の課題を把握
LPヒストリーでページ重複の履歴も把握
サイト構造やGoogleのアルゴリズムが変わっていく中で、ランクインするページも変わります。PLPレポートは、その時点でのズレを可視化してくれますが、DemandMetricsには、LPヒストリーという過去のランクインページの変遷を示してくれる機能もあります。


LPヒストリーで過去のキーワードとページのズレの傾向を把握
過去のズレの変遷をチェックすることで、どのページ間で重複が発生していたかを、より包括的に見ることができるようになり、内部リンクの修正などの対策を考える時に非常に参考になります。
ランクインするページがズレる原因
サイト構造の問題の原因は、結局は、ページの分類が大きすぎる/細かすぎる、リンクの関連性が弱い、似たような情報のページが多いなどの理由で、サイト内で情報が探しづらくなっていることを表します。PLPレポートでズレをチェックすることで、どのページとどのページの役割分担がサイト内で不明確になっているかが分かりやすくなります。ズレの原因を調べていると、下記のような事象がよく見つかります。
- 細かく分類しすぎて対象ページがインデックスされていない。
- カテゴリやタグの分類が雑になっている。
- URLが正規化されておらずユニークなURLが多すぎて対象ページがインデックスされていない。
- 対象ページにtitle、h1に対策キーワードが含まれていないなどマークアップが不適切。
- 関連したページから対象ページへ、パンくずリンク、ナビゲーション、メニューなどの内部リンクが集まっていない。
- 後から作ったコンテンツとテーマや内容が重複している。
サイト構造の問題の原因は、サイトごとにケースバイケースですが、上記のようなよくある例を参考にしてみてください。
サイト構造の修正
サイト構造のSEO対策としてよく行われる施策は、内部リンク構造の修正です。また、検索エンジンにサイト構造を正しく理解してもらうために、ページレベルでHTMLタグ/コンテンツの修正や、URLの正規化やcanonicalの設定、価値の低いページへのnoidexの設定なども行います。
- URLを正規化し重複コンテンツや余計なURLを減らしPLPがインデックスされやすいようにする。
- 対策ワードが主要タグに含められるようテンプレートを修正する。
- 関連したページからの内部リンクがパンくずリンクやナビゲーション、タグなどのリンクを通じてPLPに自然に集まるようにする。
- カテゴリやタグの分類を適切な粒度や精度に修正する。
- コンテンツテーマが重複している場合は、棲み分けや統合を行うか、内部リンクで関係性を示す。
サイト構造の修正は、よほど致命的な欠陥を修正する場合を除けば、実施するメリットとデメリットを考えなければいけないことが多く、経験者でも迷います。
迷ったら、「探している情報にたどり着きやすか」を自問してみてください。一方で、そういった高度な判断が求められる施策については、リスクヘッジをするために、部分的な実装でテストを行い、問題ないことを確認してから全体反映することをおすすめします。
DemandMetricsを使ったサイト構造のSEO対策
DemandMetricsを使えば、サイト構造のSEO対策が行いやすくなります。PLPレポートを中心として、キーワードとページのズレを把握するいくつかのチャートを活用して、問題点を効率的に特定することができます。

DemandMetricsを活用したサイト構造のSEO対策
DemandMetricsには、PLPレポートのようにキーワードを起点にキーワードとページのズレを把握する方法と、ページを起点にズレを把握する方法とがあります。後者は、特定のページを作成/修正した場合の効果検証として使われます。
まとめ
サイト構造についてのSEO対策の基本的な考え方や、問題点の見つけ方、対策方法の例、具体的な取り組み例について紹介しました。
明白な欠陥のあるサイトを除けば、サイト構造のSEO対策は、実施すべきかどうかについて、判断に迷うことも多いと思います。今の検索エンジンのアルゴリズムは複雑です。経験者でも迷います。迷ったら、まずはユーザーがサイト内で必要な情報にたどり着きやすい構造であるかどうかに立ち戻って考えてみてください。それでも結論が出なければ、小さくテストを行い、結果を見て全体反映を検討するという進め方が良いかと思います。
また、DemandMetricsを使えば、大規模なサイトでも、サイト構造の問題が把握しやすくなります。順位をチェックするだけでなく、PLPレポートやLPヒストリーなど、サイト構造の問題を可視化する機能も、ぜひ活用してみてください。